Taller de visualización: Javascript
El taller de visualización en javascript lo impartió Ana Belén García Parra y durante el mismo se mostró el proceso para realizar visualizaciones con Google API y Protovis. Como se puede apreciar en los ejemplos utilizados y cuyos resultados se exponen a continuación, tanto el aspecto como la interactividad conseguidos resultan muy atractivos, teniendo en cuenta la poca programación que requieren. En el wiki del taller de visualización está disponible la presentación realizada, la grabación de la ponente, el código que se ha utilizado para mostrar los ejemplos y los resultados finales. Espero que después de este taller más de uno pierda el miedo al javascript y pronto empiece a programar sus visualizaciones. A continuación se muestran los resultados del taller. Primero las visualizaciones realizadas con Google API y a continuación las efectuadas con Protovis. El dataset utilizado contiene los tweets recogidos en el último campeonato del mundo de baloncesto de Turquía (Turkey2010). Al final del post se ha incrustado la presentación efectuada por Ana Belén.
Google API
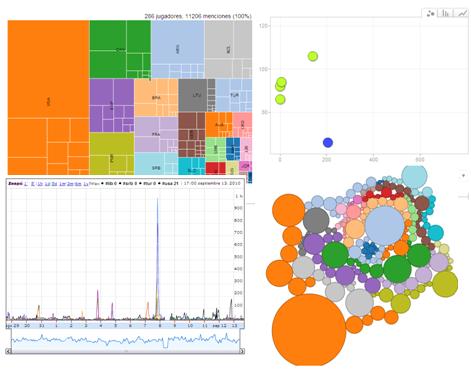
Visualización con Motion chart
Para confeccionar la muestra de datos se han escogido a España y a los cuatro países que llegaron a semifinales. Para cada partido jugado en un mismo día se representa en un eje de coordenadas la relación entre los resultados y las menciones obtenidas por cada equipo mediante un círculo. Sobre el eje x se epresenta el número de menciones contabilizadas de cada país y sobre el eje y el número de puntos anotados por ese país en cada partido. Interactividad: Se puede elegir el color y el tamaño de los círculos, seleccionar o deseleccionar países, dejar rastro o no de la trayectoria y avanzar/retroceder en el tiempo. Pasando el ratón por cada círculo aparece el país al que corresponde.
Visualización con Annotated timeline
Este gráfico muestra el número de menciones de cada país en el tiempo. La unidad adoptada para expresar la granularidad del dato es de una hora (La referencia horaria es GMT) Interactividad: Se puede modificar la escala temporal para ver la información con más detalle y avanzar o retroceder en el tiempo con la ayuda de la barra inferior.
Visualización con Treemap
Esta visualización muestra las menciones que ha tenido cada uno de los jugadores de cada país. Interactividad: Pulsando en cada país aparece un nuevo treemap con el detalle de las menciones de sus jugadores. Para volver a la visualización inicial se debe hacer doble click en el botón derecho del ratón.
Protovis
Visualización con Treemap
Al igual que el treemap del Google API, esta visualización muestra las menciones que ha tenido cada jugador de cada país, pero con otra interactividad. En la parte superior derecha aparece la siguiente información numérica asociada a la visualización: Nº de jugadores, nº de menciones y porcentaje de los datos mostrados. Interactividad: En la parte inferior izquierda permite realizar búsquedas, tanto por países como por jugadores tecleando el nombre. Conforme se escribe se van adaptando los colores del treemap para resaltar el dato buscado a la vez que se actualiza la información numérica de la parte superior derecha.
Visualización con Bubble
Con el mismo código de color por país que el anterior treemap se muestran las menciones de todos los jugadores a la vez con una colocación aleatoria, representadas por una burbuja cuyo tamaño es proporcional al número de veces en que fueron citados. Interactividad: Pasando el ratón por cada burbuja indica el nombre del jugador, el país al que pertenece y el número de menciones que ha obtenido. La presentación del curso